PROJET
À l’occasion de la nomination de son dernier film aux Oscars, le studio Koukaki a fait appelle à moi pour ajouter des animations aux différentes sections de la page d’accueil du site.
LANGAGES
HTML SASS Javascript API

PROJET
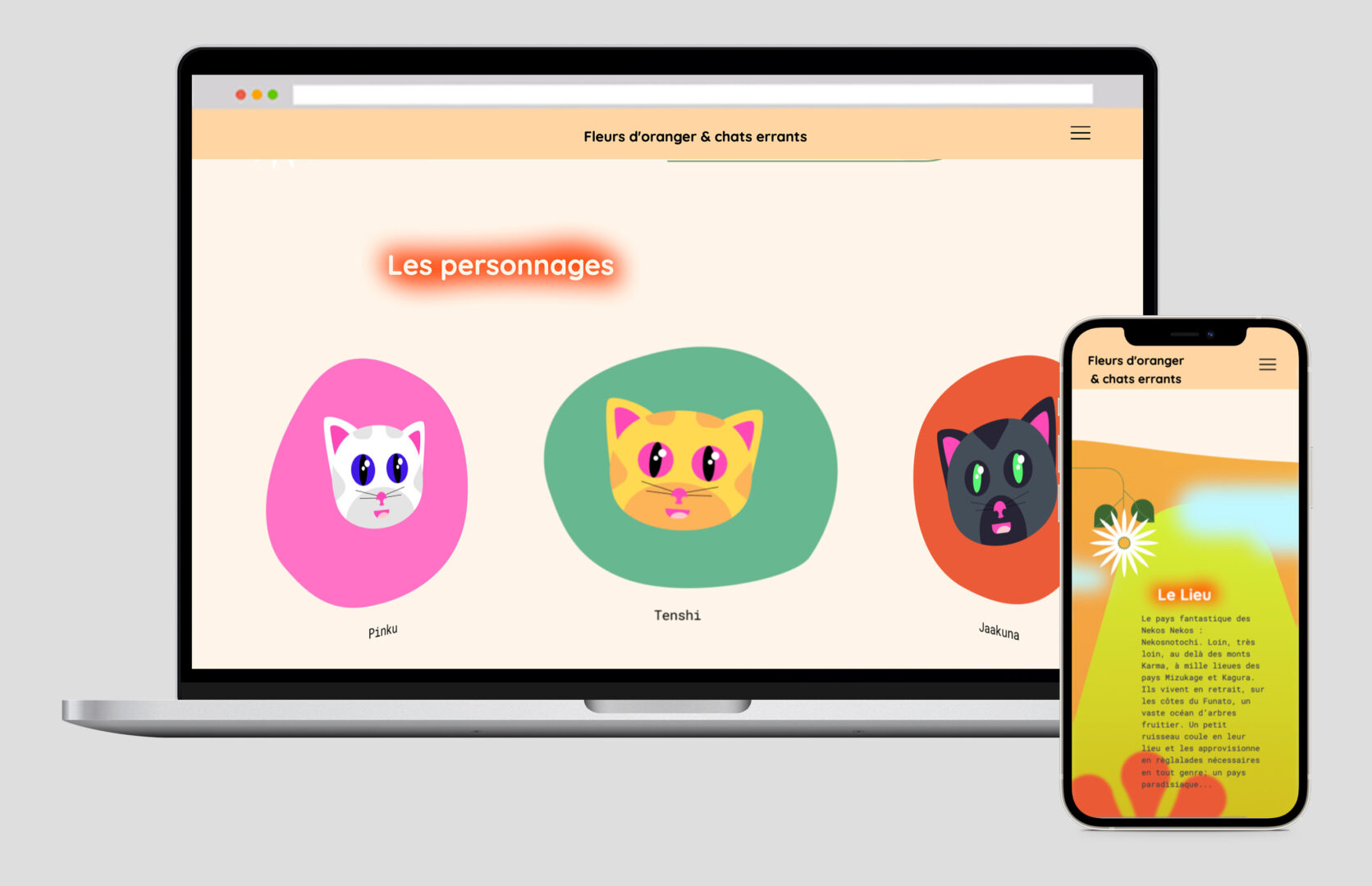
Dynamiser le site existant de Koukaki : Carroussel, effet parralax, rotation des fleurs, déplacement des nuages…
OBJECTIF
Réaliser un certain nombre d’animations à l’aide du code.
THÈME UTILISÉ
Thème enfant créé de toute pièce.
FONCTIONNALITÉS SPÉCIFIQUES
Contrôler le défilement des images des personnages : utiliser Swiper JS avec un effet de type Cover Flow et une boucle infinie.
Créer et gérer la fenêtre modale du menu : mettre en place une solution utilisant JQuery.
Détecter l’apparition des éléments sur le DOM : utiliser l’API Intersection Observer. Ainsi, je pourrai déclencher des événements lorsque les éléments concernés (sections et titres) apparaissent à l’écran, et les faire apparaître avec un effet de fondu.
Gérer le défilement parallaxe de la bannière d’en-tête : utiliser exclusivement des styles CSS.
Gérer les rotations des fleurs : les définir en CSS, puis accélérer ces rotations avec JavaScript en réponse aux actions de défilement de l’utilisateur.
Déplacer les nuages en fonction du défilement : utiliser JavaScript pour modifier une variable qui ajustera leur position horizontale via des styles CSS.
RESPONSIVITÉ
Assurée pour toutes les tailles d’écran.
LANGAGES UTILISÉS
HTML
SASS
CSS
Javascript
BIBLIOTHÈQUES ET FONCTIONNALITÉS
Swiper JS
JQuery
API Intersection Observer